This blog post is part of a series of blog posts focused on how to blog more effectively.
In an earlier post in the Effective Blogging series, I made a case for why every blogger should have a mobile-friendly version of their blog. In this post, I would be highlighting how to make your blog mobile-friendly.
The key to displaying your blog nicely on the screen of mobile web devices is the mobile theme. A mobile theme is basically a collection of files that work together to produce a simple interface for your blog. Your path to making your blog mobile-friendly would depend on how your blog is hosted. You can either sign-up with a blogging service like wordpress.com OR you can host the blog yourself in a web hosting account.
Hosted Blog Services
Contents
If your blog is hosted by wordpress.com or blogger.com (blogspot) you are in good hands. These services come with the option of rendering your blog perfectly on mobile web devices.

A. wordpress.com: offers two types of mobile themes. The first theme is a modification of WPtouch and is displayed to phones with rich web browsers like the iPhone and Android phones. The second theme was developed from an old version of the WordPress Mobile Edition and will be displayed to all other mobile devices.
If you would like to enable mobile themes on your blog, go to Appearance->Extras in the Dashboard and check Display a mobile theme when this blog is viewed with a mobile browser.
B. blogger.com: offers mobile templates. Note that template is a synonym for “theme”, in this context.
To enable a mobile version of your blog, go to Settings > Email & Mobile and select Yes. On mobile devices, show the mobile version of my template.
Self-Hosted Blogs
Making your blog mobile-friendly is not a difficult task even you host your blog with an independent web host. It is as simple as installing a plugin for enabling the functionality. If your blog is powered by wordpress.org software, you can install and customize any of the following plugins for your needs:
A. WPtouch: it automatically transforms your WordPress blog into an iPhone application-style theme, complete with ajax loading articles and effects, when viewed from iPhone, iPod touch, Android, Palm Pre, Samsung touch and BlackBerry Storm/Torch mobile devices. Visit wordpress.org/extend/plugins/wptouch/

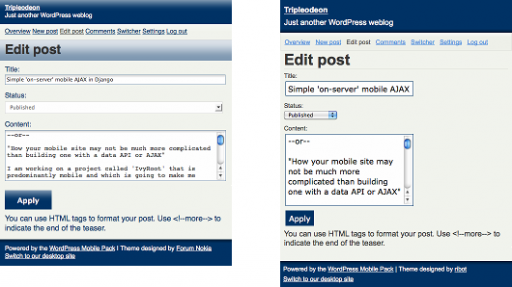
B. WordPress Mobile Pack: it is a complete toolkit to help mobilize your WordPress site. It has a mobile switcher, themes, widgets, and mobile admin panel. Developed in collaboration with dotmobi, this plugin is one of the high-profile WordPress plugins and is very comprehensive. It even allows you manage your wordpress.org-powered blog from a mobile browser, through the mobile admin interface it offers. This blog makes use of WordPress Mobile Pack. Visit wordpress.org/extend/plugins/wordpress-mobile-pack/
C. WordPress Mobile Edition: this is probably the oldest mobile theme. It was developed in 2002 to mobilize a b2-powered blog. WordPress Mobile Edition enhances your site’s interface for visitors using a mobile device. By automatically detecting mobile browsers, this plugin gives your blog a mobile/phone/PDA- friendly interface with progressive enhancement for advanced mobile browsers. Whether your visitors are using a mobile phone such as a Blackberry or Nokia, or a smartphone like an Android or iPhone device with touch capabilities, WordPress Mobile Edition will detect and display a different stylesheet for these two categories. This way, users with touch screens have nice big tap zones, and users with pointers or scroll wheels have shorter scroll areas. Visit crowdfavorite.com/wordpress/plugins/wordpress-mobile-edition/
The Benjamins
It is possible to display ads in the mobile version of your blog especially if your blog is hosted independently by a web hosting company. What you need to do is open the codes of the mobile theme and insert the ad code in the specific location you want the ads to appear. Google Adsense and many other leading internet ad networks do offer mobile ads. You can increase your earning from ads by taking advantage of mobile traffic.
It is important to test your blog from different mobile web devices, to be sure it displays perfectly across all platforms. Happy Blogging!





Great work, Niyi. WP Touch helps a lot when people read wordpress sites on mobile. But on the advertisng aspect? I contact you privately for more info in that respect. Cheers 🙂
Niyi,
This is something i have not done yet but is important especially now that many people now access the web with phones..And that number is growing steadily…
Thanks…will have to do something about it…
@ajao,
I appreciate your input in this post it has just opened a new outlet for more traffic to my blog.
Thanks again